1.创建一个Worker
在首页选择Workers,若从未创建过则初始化,选择免费套餐,然后创建一个Worker。
2.编辑Worker内容
进入worker,点击快速编辑,将代码改为下方内容,其中hostname改为你自己的,然后点击保存部署,并可改名为例如cdn的worker。
1 | const hostname = "http://your.example.com" |
3.为域名添加DNS
如添加cdn.example.com指向8.8.8.8,类型可添加A或CNAME类型,并勾选Cloudflare代理。
此处ip地址或CNAME可随意填写,因为只是为了让域名走Cloudflare。
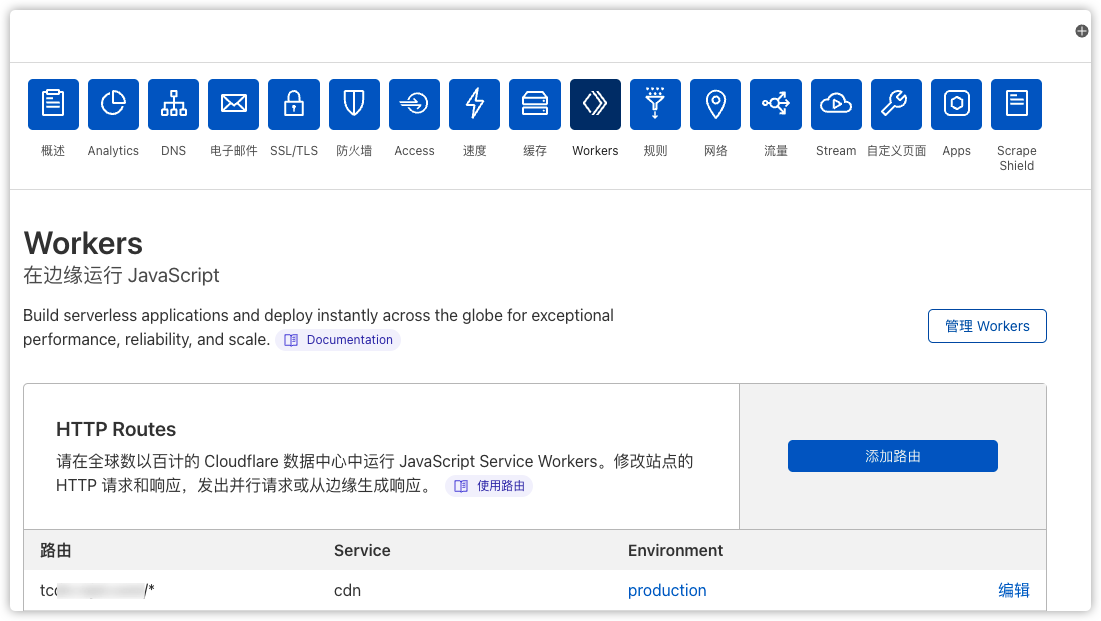
4.配置Workers路由
添加路由,配置Routecdn.example.com/*指向步骤1创建的cdnWorker,到此等待DNS生效即可。