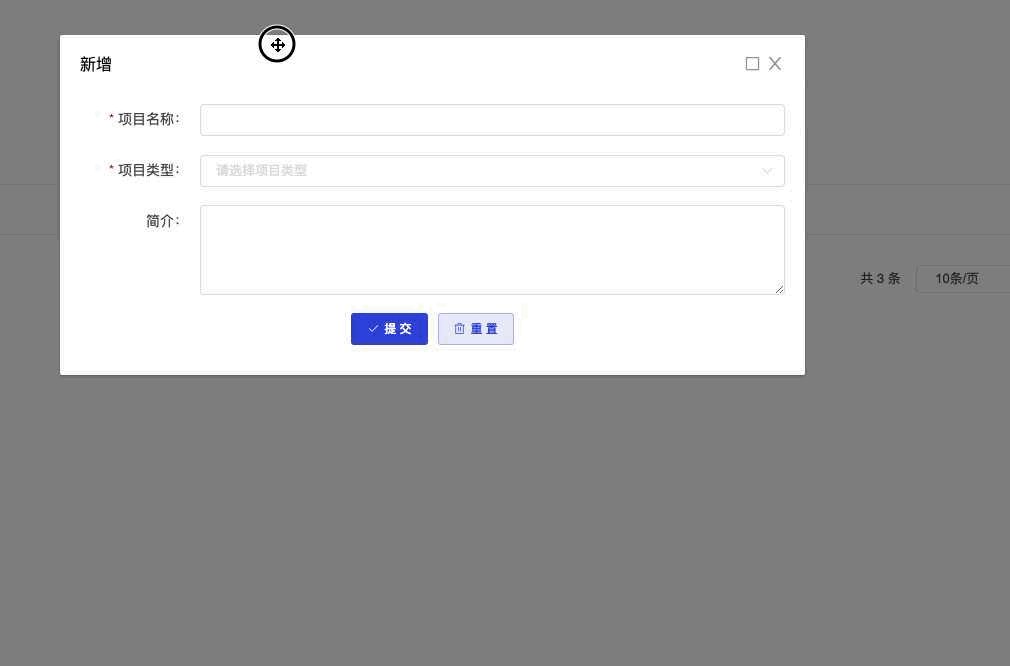
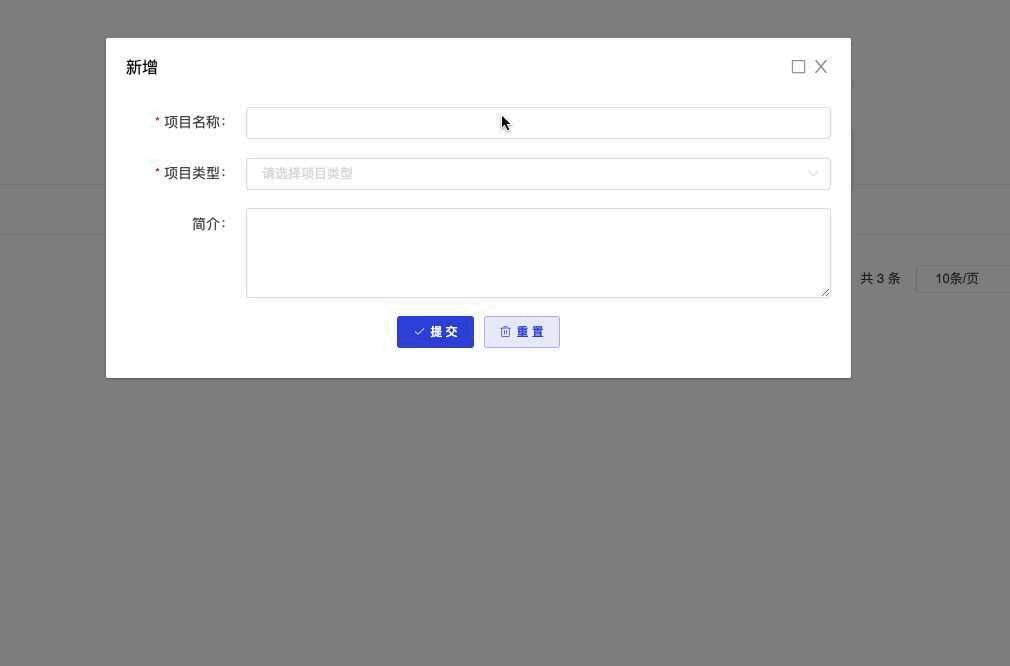
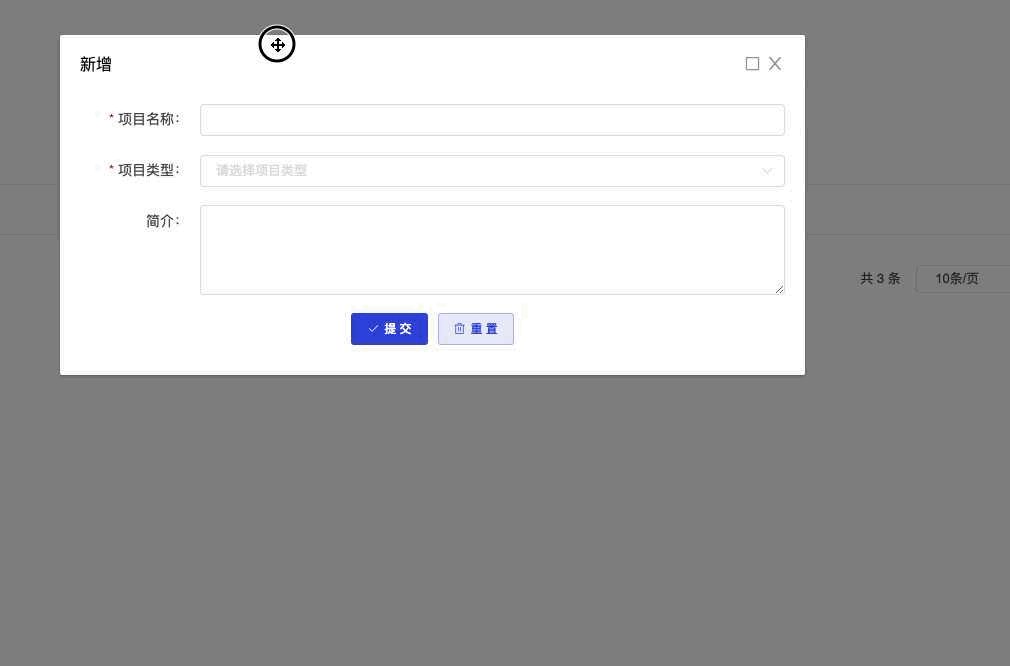
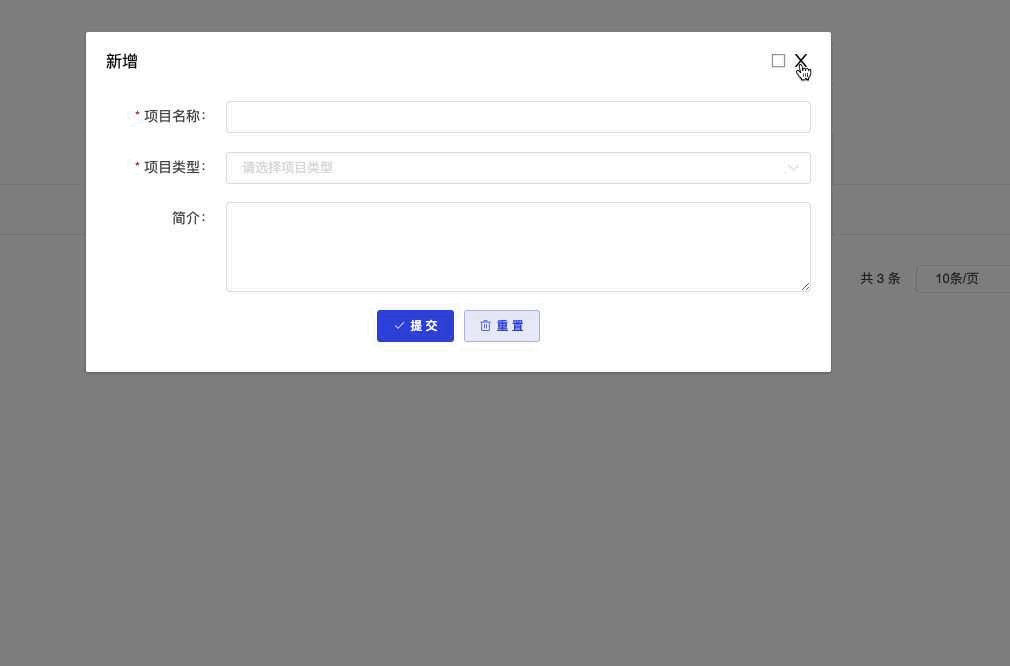
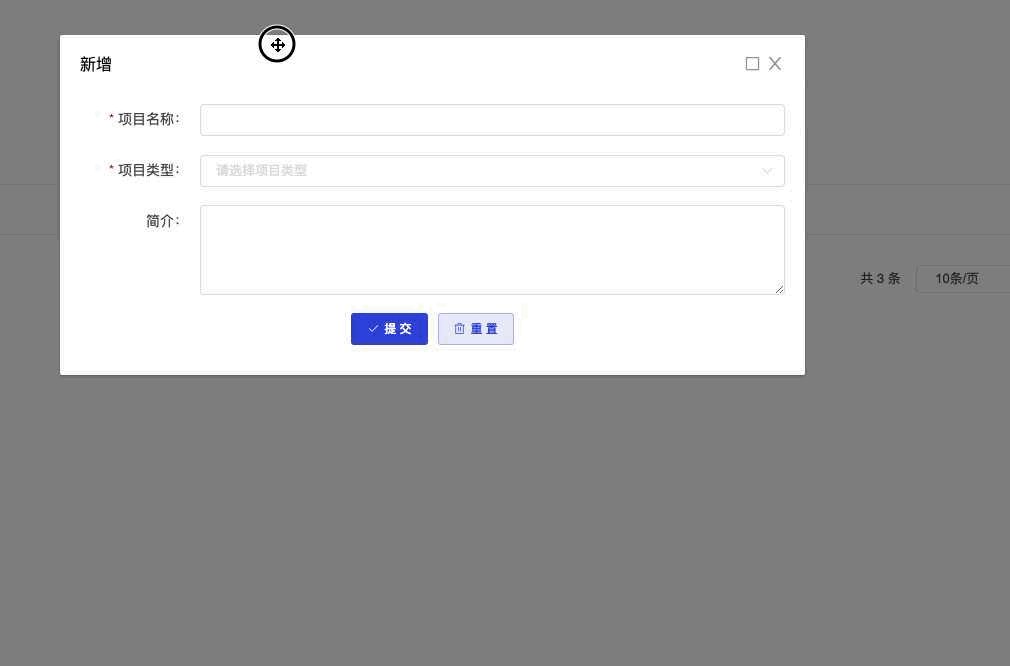
先看效果

一、编写directive
dialog-drag.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
export default {
mounted(el) {
const dialogHeaderEl = el.querySelector(".el-dialog__header");
const dragDom = el.querySelector(".el-dialog");
dialogHeaderEl.style.cssText += ";cursor:move;";
dragDom.style.cssText += ";top:0px;";
const sty = (function() {
if (window.document.currentStyle) {
return (dom, attr) => dom.currentStyle[attr];
} else {
return (dom, attr) => getComputedStyle(dom, false)[attr];
}
})();
dialogHeaderEl.onmousedown = e => {
const disX = e.clientX - dialogHeaderEl.offsetLeft;
const disY = e.clientY - dialogHeaderEl.offsetTop;
const screenWidth = document.body.clientWidth;
const screenHeight = document.documentElement.clientHeight;
const dragDomWidth = dragDom.offsetWidth;
const dragDomheight = dragDom.offsetHeight;
const minDragDomLeft = dragDom.offsetLeft;
const maxDragDomLeft = screenWidth - dragDom.offsetLeft - dragDomWidth;
const minDragDomTop = dragDom.offsetTop;
const maxDragDomTop = screenHeight - dragDom.offsetTop - dragDomheight;
let styL = sty(dragDom, "left");
let styT = sty(dragDom, "top");
if (styL.includes("%")) {
styL = +document.body.clientWidth * (+styL.replace(/%/g, "") / 100);
styT = +document.body.clientHeight * (+styT.replace(/%/g, "") / 100);
} else {
styL = +styL.replace(/px/g, "");
styT = +styT.replace(/px/g, "");
}
document.onmousemove = function(e) {
let left = e.clientX - disX;
let top = e.clientY - disY;
if (-left > minDragDomLeft) {
left = -minDragDomLeft;
} else if (left > maxDragDomLeft) {
left = maxDragDomLeft;
}
if (-top > minDragDomTop) {
top = -minDragDomTop;
} else if (top > maxDragDomTop) {
top = maxDragDomTop;
}
dragDom.style.cssText += `;left:${left + styL}px;top:${top + styT}px;`;
};
document.onmouseup = function() {
document.onmousemove = null;
document.onmouseup = null;
};
};
}
};
|
二、注册directive
main.js
1
2
3
4
5
6
7
8
9
10
|
import dialogDrag from "./directive/dialog-drag";
createApp(App)
.use(store)
.use(router)
.directive("dialog-drag", dialogDrag)
.use(ElementPlus)
.mount("#app");
|
三、使用
在el-dialog外层div使用v-dialog-drag,即可实现
1
2
3
4
5
6
| <template>
<div v-dialog-drag>
<el-dialog>
<!-- your code -->
</el-dialog>
</template>
|